很多人可能和小编一样,以为微信H5营销是国内特有是产物。其实不然,国外也有很多利用H5来营销的案例,小编第一次知道这件事后也非常好奇,所以就特意搜集了一些外国H5案例,发现国外的H5和国内的H5大体上还是非常相似的,但是设计风格和一些细节还有有些许不同,我们一起来看一看吧。
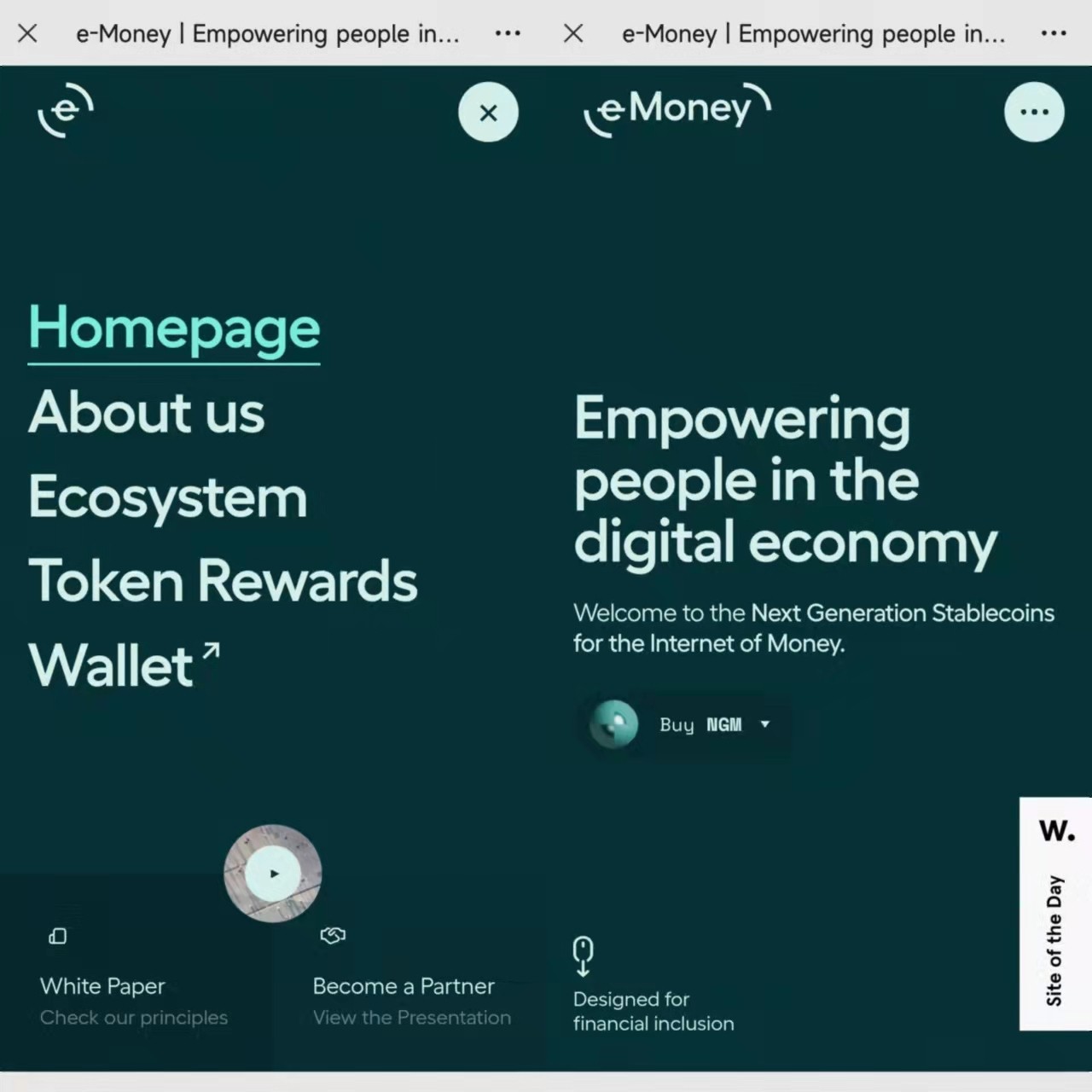
一、案例名称:e-Money 官网
案例介绍:这是一个国外叫做e-Money的产品官网,主要是帮助更多人快速进入数字经济时代,了解虚拟货币、虚拟钱包等数字经济时代的概念和产品。
二、玩法介绍:
该H5案例整体采用长图滑动H5玩法,用户通过长图滑动即可了解其中所介绍的信息。其中在长图中加载了视频、和链接跳转功能,让信息介绍更加清晰明确。
三、案例亮点分析:
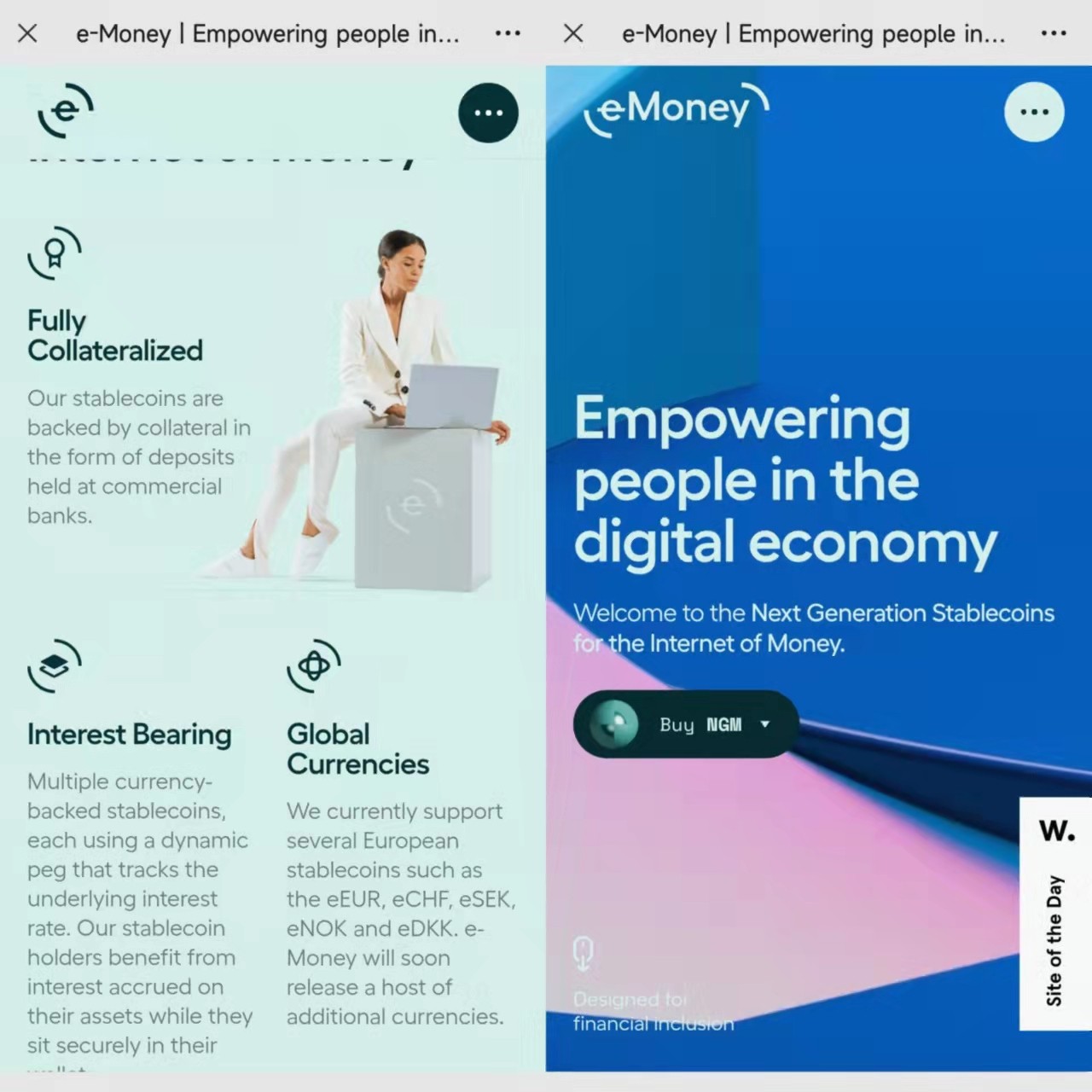
亮点一:首屏动态变色背景。整体站点主要以墨绿+淡绿为主色调,但首屏运用了动态变色背景,用艳丽的色彩和质感的图形,使视觉冲击力更强,也暗喻了数字货币未来丰富多彩的未来。
亮点二:横屏切换的页卡。对于内容量比较丰富的产品宣传站点,又要简洁又要丰满,这是一对矛盾,而横向页卡很好的解决了这个问题,主屏上露出最关键特征信息,同时提示用户可以左右滑动,看更多内容。
亮点三:局部动效。魔鬼都在细节处,局部的细小动画,能直接凸显产品的用心和品质,对于转动细腻的小图标,直接吸引着用户的眼球和注意力。
四、体验感受
在数字经济时代,形式和内容同样重要,如果内容量很大,形式很复杂,大部分用户还是会忽略大部分内容的。如果形式简洁,生动有趣,用户就会更爱看其内容。好比一个外表好看的人,别人才更愿意去了解其更深处的灵魂。
以上就是小编对这个国外的长图滑动H5的全部介绍了,虽然说由于文化和用户习惯与他们不同导致这些H5案例不能直接套用,但是其中的一些页面设计和细节还是非常值得借鉴的。好了今天的分享就到这里了,关注我们蓝橙互动,持续带大家了解更多国内外的H5开发资讯。